今天调试一个看起来很简单的前端问题,但却花了太多的时间,示例代码:
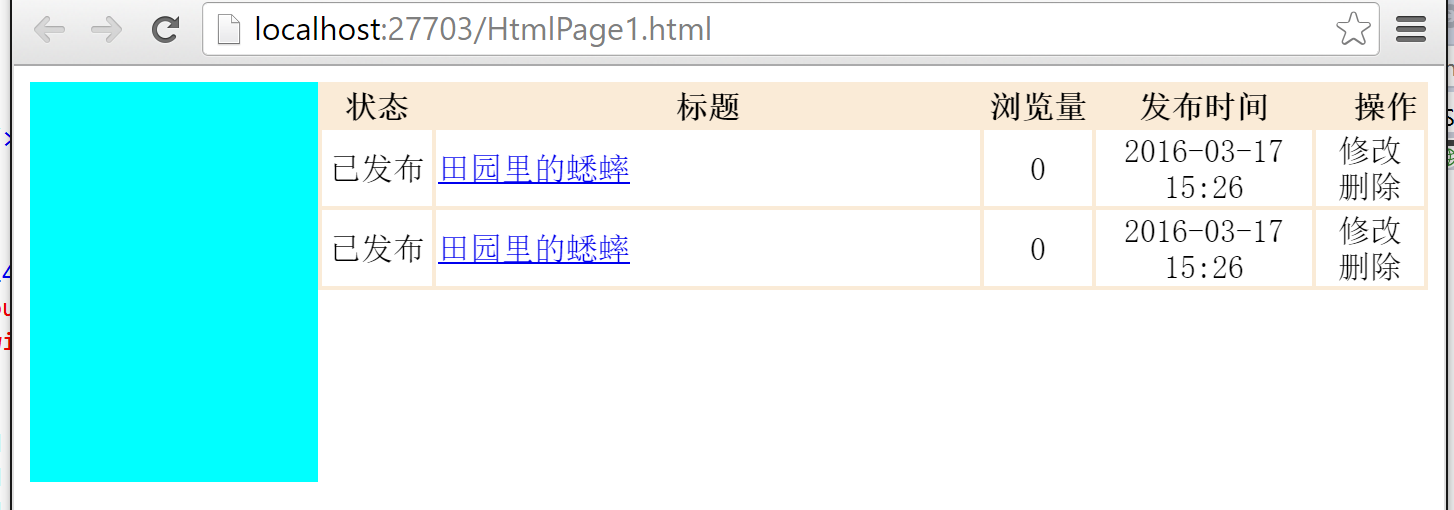
效果:

上面是我们一般设计后台使用的代码和样式,左边是菜单区域,右边是内容操作区域,但左边菜单区域因为分辨率或窗口大小进行了缩放,也就是菜单变形了,现在要求左边菜单固定宽度不拉伸,右边内容操作区域可以进行缩放,所以,我们改了下面的代码:
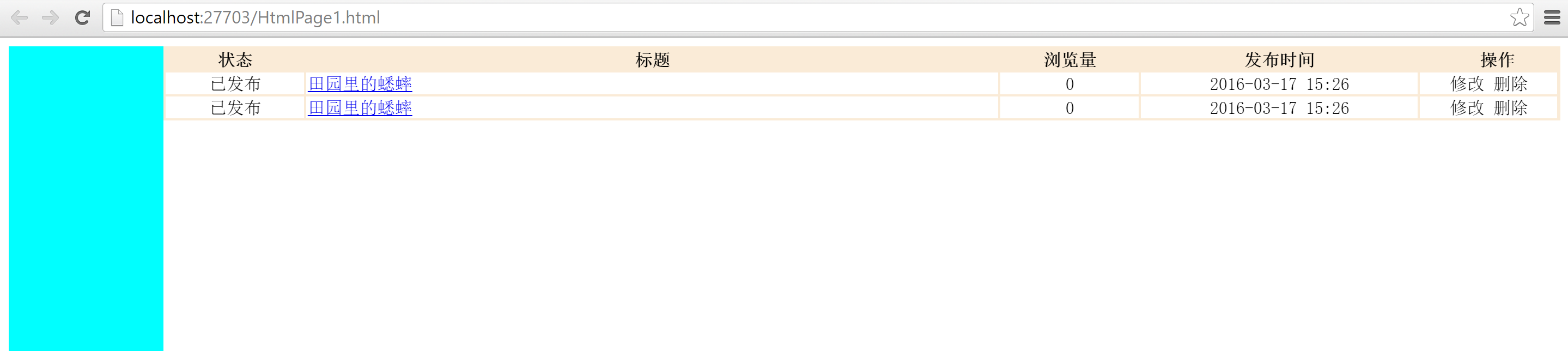
效果:

这个我花了很多时间进行调整,不是表格宽度超过内容区域,就是宽度不够,某个界面下调整了,但伸缩下界面,宽度又乱了,后来无意间调整了一下样式,就可以了,代码如下:
主要改进是在右侧内容区域增加margin-left:144px样式,并且宽度要和菜单区域的宽度一致,缩放效果: